Hoewel je een webpagina kan maken zonder het te weten HTML, zul je onvermijdelijk problemen hebt, ongeacht wat webpagina editor je gebruikt en je moet HTML kennen om het te repareren. Er zijn vele goede websites waar je HTML kan leren, maar dit artikel ziet u de basisprincipes van het maken van een website in dat formaat. Met deze basis introductie, zult u snel in staat zijn om een webpagina te maken vanuit het niets!
Stappen

Het gebruik van HTML
- 1Begrijpen wat HTML is. HTML is de codering taal die webpagina's maakt. Om te zien hoe het eruit ziet, gaan in IE en klik met de rechtermuisknop op "View Source" te kiezen. U krijgt een pagina van de code te zien, en dat is HTML. Die code is wat de browser ziet en vervolgens interpreteert het in als dat web-pagina
- In Internet Explorer, de menu-optie VIEW is "bron". In Mozilla Firefox, drukt u op [Ctrl] + U om de pagina's broncode bekijken. In Safari, selecteert u Beeld - Bron weergeven (of Option + Command + U).
- 2Maak uw eerste webpagina zo simpel mogelijk. Als je dat niet doet, zult u waarschijnlijk overweldigd door de syntax en de scripttalen.
- Het is belangrijk te onthouden dat u uw informatie zal worden schriftelijk tussen een opening HTML-tag en een afsluitende HTML-tag. Een opening-tag ziet er als volgt uit: <___>. Een afsluitende tag ziet er als volgt uit: </ ___>. Uiteindelijk wordt het ___ vervangen door een code.
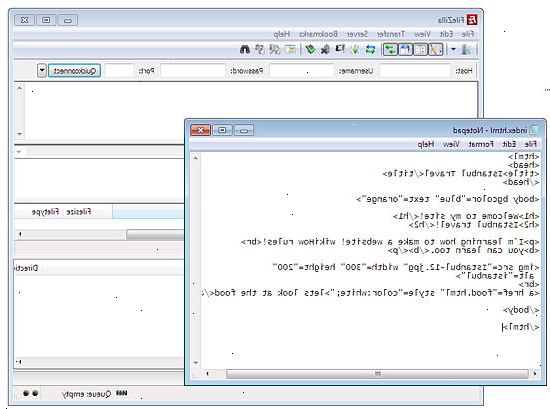
- 3Ga om te beginnen, dan "programma's" en vervolgens "accessoires." Klik op "Notepad."
- 4Vertel de browser welke taal u gebruikt. Typ <html>. Het is de eerste tag je schrijft dat de computer die u een web-pagina beginnen vertelt. Het zal ook gesloten zijn laatste, dus aan het einde van het document, sluit het af door het volgende: </ html>. Dit beëindigt de webpagina.
- 5Voeg de titel van de pagina, zoals aangegeven.
- 6Geef je pagina een titel. Een titel is belangrijk, want het geeft uw gebruikers een idee wat de pagina over gaat. Ook wanneer gebruikers bookmark uw website, die titel is alles wat ze zullen zien in hun lijst van favorieten. De titel voor de HTML-code is <title>. Sluit het af aan het einde van uw titel door het schrijven </ title> De titel gaat tonen op het tabblad verwacht niet dat het om de titel van de eigenlijke website.
- 7Werken op het lichaam van de pagina. Typ <body> aan de body-tag te openen. Sluit vervolgens de body-tag door te typen </ body>. Het grootste deel van de informatie voor uw web-pagina gaat tussen <body> en </ body>.
- Naar uw web-pagina een achtergrondkleur te geven, kunt u een stijl toe te voegen aan het lichaam. In plaats van alleen het schrijven, schrijf <body style="background-color:silver">. U kunt een andere kleur of zelfs een hexadecimale code proberen. De woorden in de aanhalingstekens staan bekend als "attributen." moeten ze worden omgeven door aanhalingstekens!
8
Schrijft een tekst tussen de body-tags. - Om de tekst naar de volgende regel (zoals op "Enter" op uw toetsenbord), schrijven <br>.
- Willen een tent, ook wel bekend als een woord dat over het scherm beweegt toevoegen? Typ gewoon <marquee> TEKST GAAT HIER </ marquee>.
9
Voeg wat foto's. Wilt u een foto van het internet op uw webpagina, wordt de HTML-code voor afbeeldingen <img src="VVJM">. De afsluitende tag is:. Echter, de afsluitende tag is optioneel. 10
Controleren om ervoor te zorgen dat al je tags gesloten zijn. Uw website moet er ongeveer zo uitzien: <bgcolor="yellow"> <marquee> Het is de beste website in de wereld! </ marquee> <img src="IHNraW5zL2NvbW1vbi9pbWFnZXMvR29vZ2xlX2xvZ29fNS5naWY="> |
11
Sla uw werk. Ga naar "opslaan als", zet een bestandsnaam met een. Html extensie (zoals "testfile.html") en kies voor "alle bestanden" of "tekst" onder bestandstype. Het zal niet werken als beide zijn niet gedaan. Ga vind de pagina waar u het heeft opgeslagen, dubbelklik erop, en uw standaard webbrowser moet openstellen je eigen web-pagina. Tips
- In staat zijn om zweep van een eenvoudige web-pagina in minuten plat kan een bruikbare methode van indrukwekkende je vrienden zijn. Je kon lopen naar een van je vrienden en aan te bieden aan een voor hen te maken. Ze zullen waarschijnlijk onder de indruk en gevleid.
- Hier is een voorbeeld van een onjuiste plaatsing van labels <tag1> <TAG2> verklaringen </ tag1> </ tag2>
- Dit artikel vertelt u hoe u een web-pagina te maken. Raadpleeg de onderstaande bijbehorende Googles voor informatie over hoe u uw web-pagina te publiceren.
- Wanneer u een label opent, moet u het sluit, tenzij het is een van de speciale labels die niet hoeven te worden gesloten. Dit zou onder andere <img> of <hr>. Echter, bij twijfel, sluit de tag.
- Als u de code wilt tweaken, vind het bestand en hernoem het ". Htm" om ". Txt". Als alternatief kunt u twee exemplaren van de code, een van hen wordt. Htm en de andere is. Txt save. Hiermee kunt u het later bewerken bewerken.
- Veel mensen maken een levende ontwerpen van pagina's. Werk aan je vaardigheden en je zou in staat zijn om zo goed!
- Om meer geavanceerde websites te maken, gebruikt u een web editor zoals Microsoft Expression Web.
- Closing tags kunnen niet overal worden geplaatst. De "laatste" tag "in" moet de "eerste" tag worden "out." Het moet er zo uitzien: <tag1> <TAG2> verklaringen </ tag2> </ tag1>
- U kunt ook proberen Adobe Dreamweaver. Het moet je helpen, als u een aantal problemen, omdat het laat zien, welk probleem je hebt en hoe het te repareren.
- Als uw web-pagina niet werkt, kopieer en plak de HTML-code monster van boven en sla de instructies, dan bekijk de pagina. Speel met de bestaande code als je leert.
- Gebruik een sjabloon voor het testen van wijzigingen die u op persoonlijke websites zoals Myspace, voorafgaand aan het maken van de werkelijke veranderingen.
- U kunt veel tutorials om te helpen met deze rond het web. Doe een google zoeken naar HTML code tutorials.
- Zorg ervoor dat alle fouten worden hersteld, zodat ze gemakkelijk kunnen zoeken omhoog.
Waarschuwingen
- Zorg ervoor dat je handmatig invoeren ". Html" of ". Htm" aan het einde van de bestandsnaam en kiest u "alle bestanden" of "txt" onder bestandstype. Het zal niet werken als beide zijn niet gedaan.
- Zorg ervoor dat u hosten van uw eigen foto's, zodat je niet stelen bandbreedte van de huidige host. U kunt afbeeldingen hosten op websites zoals Photobucket, Flickr of Imageshack.
- De <marquee> tag is geen officiële html-tag zoals gedefinieerd door het W3C (World Wide Web Consortium), en werken niet in alle browsers. Deze tag is gemaakt en eerst ondersteund door Internet Explorer en heeft nu een aantal legacy-ondersteuning door andere browsers.
- Het kenmerk "bgcolor" is verouderd. De juiste manier om de achtergrondkleur van de elementen te veranderen is om CSS te gebruiken.
Dingen die je nodig hebt
- Een teksteditor zoals Kladblok (voor Windows) of TextEdit (voor Mac).
- Een browser zoals Mozilla Firefox of Safari.
- Computer met een internetverbinding
- Bestandsbeheer van een soort zoals Windows Verkenner (optioneel)
- Een afbeelding hoster zoals Photobucket of Flickr
