HTML, samen met CSS wordt gebruikt voor vele websites. Het is gemakkelijk te leren, en is een toegangspoort tot scripttalen, zoals JavaScript.
Stappen

Met behulp tekstkleur labels
- 1Ervan uitgaande dat je al een HTML-document geopend, en de tekst wilt toevoegen / bewerken, zal alle tekst binnen de font-tag, als volgt:
<font> Dit is de tekst. </ font>
- 2Er zijn twee methoden om de kleur te veranderen:
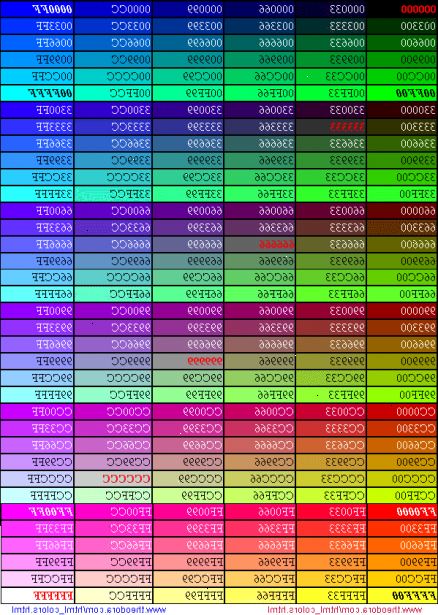
- Gebruik de hexadecimale kleurcode
<font color="#0000FF"> Dit zal uw tekst blauw maken. </ font>
- Gebruik de naam van kleur
font color Dit zal uw tekst rood te maken. </ font>
- Gebruik de hexadecimale kleurcode
- 3Het formaat van de tekst is vergelijkbaar:
<font size="3"> De tekst is nu 3 punten, de mogelijkheden variëren van 1 tot 7 </ font>.
- 4U zult waarschijnlijk willen de werkelijke lettertype wijzigen, evenals:
<font face="courier"> Het lettertype wordt gewijzigd om te kijken als een typemachine. </ font>
- 5Meng dit alles met elkaar:
<font color="#00FF00" face="verdana" size="1"> maakte ik deze tekst kleine, nette en lime groen. </ font>
Tips
- Vergeet niet dat niet alle computers en besturingssystemen hebben dezelfde lettertypes, dus probeer een gemeenschappelijke lettertype gebruiken.
- Onthoud kleur regels, en geen rode tekst niet gebruiken op een witte achtergrond, of blauwe tekst op een zwarte achtergrond.
- Niet uw tekst te groot of te klein te maken.
- Plaats altijd "#" in kleurcode combinaties.
- Gebruik hexadecimale codes, in plaats van kleur namen, zodat alle browsers uw tekst hetzelfde zal maken.
Waarschuwingen
- Het lettertype element wordt niet ondersteund in XHTML 1.0 Strict DTD.
- De font tag is deprecated in HTML 4.01
