Een koele, scrollende tekst op een website ooit gezien? Weet je hoe deze zijn gemaakt? Zo niet, dit artikel is voor jou. U kunt een selectiekader maken elke kleur, scrollen elke richting, en meer.
Stappen

- 1Open je HTML-document, als je nog niet hebt.
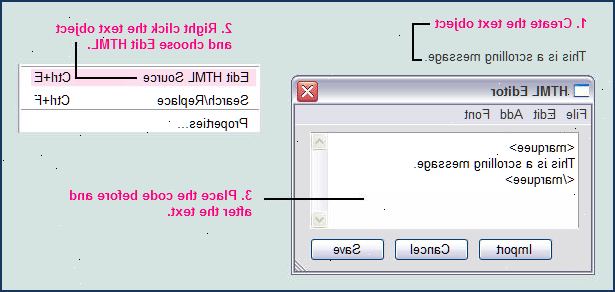
- 2Waar u wilt dat uw tent te zijn, plaatst u deze code:
xadecimal (hex) waarde, of een RGB (Rood Groen Blauw) waarde. Een volledige lijst van kleuren en hun waarden kunnen worden gevonden.
- 3De stijl attribuut binnen het <div> tag bepaalt de kleur van de tekst. Zie voor kleuren.
- 4Wijzig het attribuut richting elke richting je wilt uit het volgende: rechts, links, omhoog of omlaag.
- 5Het attribuut lus kan worden aangepast aan uw behoeften aan te passen - Het controleert hoeveel keer de tent moet lus. Als je wilt dat het continu draaien, kun je weglaten dit attribuut.
- 6De tekst binnen de <marquee>-tag en de tag </ marquee> is het bit je moet veranderen om uw tekst in.
Tips
- Feesttenten neiging een beetje vervelend te zijn op websites.
- Wees voorzichtig wanneer u de attributen op je tent te veranderen.
Waarschuwingen
- De <marquee> element wordt afgekeurd, wat betekent dat is niet correct HTML, en het moet echt niet worden gebruikt. Pagina's niet valideren als ze onder dit label, en het kan problemen veroorzaken met sommige browsers.
- Te veel animatie kan storend zijn! Het ziet er ook onprofessioneel en dwingt een bezoeker te wachten voor uw inhoud te verschijnen (dat wil zeggen, zal uw bezoeker verlaat en je zal de verkoop te verliezen). Websites die feesttenten gebruiken maken het naar lijsten zoals "Webpagina's die zuigen".
