Geanimeerde beelden kan worden gevonden over het hele internet. Gebruikt in knoppen, links, pictogrammen, achtergronden, verdelers, en banner advertenties, kan deze in het oog springende beelden iets van een uitstekend hulpmiddel voor persoonlijke expressie een ronduit vervelend zijn. In dit Google artikel zullen we door middel van een aantal basisprincipes stap naar het bouwen van uw eigen geanimeerde. Gif afbeeldingen van kras gebruikend.
Stappen

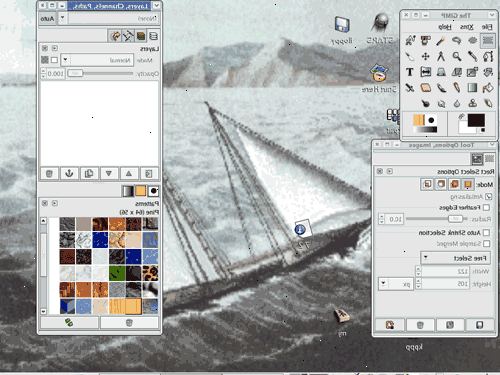
- 1Run gimp, en maak een nieuw beeld met behulp van file-> new. Als u nodig hebt om te lezen Hoe GIMP installeren.
- De maat die je kiest hangt grotendeels af van uw doel. Banner reclame meestal tussen 60 en 120 pixels hoog en 400 tot 800 pixels breed. Andere website software en banner uitwisseling systemen zal een lijst van hun eigen eisen. Voor knoppen, de hoogte doorgaans niet meer dan 40 pixels, en de breedte is meestal minder dan 300 pixels. Afscheiders, accenten, widgets, hebbedingetjes, en thingamabobs dat u wilt bouwen hebben geen beperkingen, behalve de vraag hoeveel schijfruimte en bandbreedte wilt u gebruik maken van up?
- In deze tutorial zullen we selecteren 200 pixels voor de breedte en 20 voor de hoogte, en klik op OK. GIMP geeft je een mooie witte kleine rechthoek.
- 2Zorg ervoor dat de toolbox is zichtbaar en het gereedschap lagen beschikbaar. Elke Layer creëren we een 'kader' zijn in de animatie.
- 3Gebruik de emmer gereedschap om de achtergrondlaag te vullen met zwart.
- 4Gebruik filters-> render-> patroon-> raster, ontgrendelen de horizontale en verticale waarden door te klikken op het kleine keten symbool tussen hen, en voer 3 voor horizontale breedte, 4 voor verticale breedte, 0 voor Intersection, 22 voor Horizontale afstand, 18 voor Verticale afstand, 2 voor Kruispunt Afstand, 1 voor horizontale offset, 0 voor verticale offset, en 6 voor Intersection Offset. Selecteer een donker rode kleur voor de horizontale en verticale rasterlijnen, klik vervolgens op OK.
- 5Met behulp van gereedschap lagen, klikt u rechts op de achtergrond laag en selecteer duplicate layer. Nu rechts klikken op de laag met de naam 'Achtergrond copy' en selecteer Eigenschappen laag te hernoemen naar iets simpels als 'Kader 1'.
- 6Gebruik dezelfde methode om het frame te dupliceren 16 keer voor een totaal van 16 frames plus de achtergrond frame.
- 7Dit is een goed punt om het werk op te slaan tot nu toe. Sommige animaties lenen zich voor verschillende varianten, en het opslaan van een kader zal een ton van de tijd het maken van die varianten te slaan. Gebruik interne. Xcf formaat GIMP's voor deze base bestand, zoals "LightBarBase.xcf".
- 8"Unshow" alle frames door te klikken op het pictogram Eye naast hen.
- 9Selecteer Frame 1, tonen gestel 1, en vul de meest linkse raster doos met een helder rood.
- 10Unshow gestel 1, tonen frame 2, selecteer frame 2 en vul het volgende raster doos over met dezelfde kleur.
- 11Verder door alle frames, 'stuiteren' terug naar links wanneer u de meest rechtse roosterce bereiken.
- 12Sla dit op als een back-up voor het geval u wilt kleine veranderingen aan te brengen. "LightBarSave.xcf"
- 13Wis de "achtergrond" laag. Doet dit laatste kunt u fouten vervangen en uitbreiden van de animatie als je ervoor kiest om door het dupliceren van de achtergrond, maar op het einde is het meestal niet nodig voor de animatie.
- 14Selecteer bestand-> opslaan als, noem het bestand "lichtbalk. Gif", en klik op Opslaan. GIMP vraagt of u wilt zichtbare lagen samenvoegen of Opslaan als animatie. Selecteer "Opslaan als animatie" en klik op "Exporteren".
- 15Het volgende venster biedt een plek om een. Gif reactie te slaan in het bestand, en de standaard vertraging tussen frames. Hoger aantal is gelijk langzamer animatie.
- 16Klik ten slotte op te slaan. Uw nieuwe geanimeerde. Gif is gemaakt!
Tips
- Het toevoegen van 'slepende' dimmer licht achter het felle licht maakt dit beeld een beetje mooier.
- Het combineren van de animatie en de transparantie mogelijkheden van de. Gif formaat kan maken voor een aantal zeer leuke effecten.
- Vergeet niet dat. Gif afbeeldingen slechts 256 kleuren beschikbaar, en "transparant" is een van hen, dus je kunt niet te veel schaduw of uw schaduw zal verdwijnen in de uiteindelijke uitvoer.
- Iets leuke of grappige is vaak effectiever zijn dan grote onbeleefd knipperende blokken op het krijgen van een boodschap over te brengen in een gunstige manier.
Waarschuwingen
- Zeer blinky beelden of berichten kunnen hoofdpijn, misselijkheid, en minachting veroorzaken van uw collega's.
Dingen die je nodig hebt
- , Een gratis, open source grafische creatie / editing programma dat draait op de meeste personal computers, waaronder Mac, Linux en Windows.
