HTML (HyperText Markup Language) is een basis taal voor het ontwikkelen van web-pagina's. Het is gemaakt om een eenvoudige en flexibele codering taal zijn. De meeste elke pagina op het internet werd ontwikkeld met een bepaalde vorm van deze codering (ColdFusion, XML, XSLT). Met de basis introductie van dit artikel kunt u bouwen op uw kennis met andere wiki op deze site. Gelieve ook zoeken naar artikelen buiten deze site om up-to-date te houden.
Stappen

- 1Voordat u begint met een van de volgende stappen, lees dan de dingen die je nodig hebt sectie.
- 2Dingen om te weten voordat je te betrokken:
- Tags zijn belangrijk. Wat zijn tags? Tags zijn ingesloten stukjes tekst die profiteren van mens en machine begrip. Tags worden met de punthaken ingesloten bij gebruik in HTML. Tags kunnen attributen die dingen beter voor zowel de computer en de gebruiker zal beschrijven hebben. Net zoals een koppeling heeft een attribuut dat een href waarin de pagina die u zou gaan wanneer geklikt bepaalt heten zou.
Meest alle tags moeten worden afgesloten met een label met dezelfde naam met een streep voordat zijn naam als het is boven. Er zijn een paar uitzonderingen, zoals de META of DOCTYPE-tags
- Tags zijn belangrijk. Wat zijn tags? Tags zijn ingesloten stukjes tekst die profiteren van mens en machine begrip. Tags worden met de punthaken ingesloten bij gebruik in HTML. Tags kunnen attributen die dingen beter voor zowel de computer en de gebruiker zal beschrijven hebben. Net zoals een koppeling heeft een attribuut dat een href waarin de pagina die u zou gaan wanneer geklikt bepaalt heten zou.
- 3Doctypes
- Gewoonlijk worden de meeste alle webpagina's die door doctypes. Deze helpen identificeren van de codering, en hoe deze door de browser te interpreteren. De meeste pagina's zal werken zonder hen, maar het is nodig als je wilt dat het is geldig bij de (Ze helpen reguleren van het internet enorme codering soorten en hoe ze moeten / kunnen worden gebruikt). Een DOCTYPE voor de HTML 4.01-versie is hieronder te zien:
Dit is een van de meest voorkomende DOCTYPE s gebruikt op de pagina's over het hele net. Het specificeert eerst het type pagina wordt het beschrijven van 'html', dan geeft het publiek omschrijving van de pagina codering type, dan is ten slotte geeft de locatie van de DOCTYPE die beter beschrijft de browser de pagina. - Verschillen in de soorten HTML (verschillende versies opgesteld uitgaande jaren), zoals het gebruik van labels of specifieke tags. Sommige labels zijn gedeprecieerd (Disowned voor gebruik van betere, meer bruikbare labels).
- Dit wordt momenteel opgelegd aan de <b> en <i>-tags omdat ze meer voor tekst decoratie, niet de specificatie, waardoor andere tags nemen hun plaats. De <strong> tag neemt de plaats om de <b>, evenals de <em> tag neemt de plaats in van de <i>.
- Dit is belangrijk dat de vorige tags vervangen door tags die meer dan formatteren vertegenwoordigen. Als de tekst vertaald, de betekenis van de tekst gelijk blijft, niet alleen de opmaak. Het is semantisch correct.
- Vanaf XHTML Versie 2.0 de <b> en <i> labels werden beschouwd afgekeurd, evenals HTML-versies afgelopen 3.
- Gewoonlijk worden de meeste alle webpagina's die door doctypes. Deze helpen identificeren van de codering, en hoe deze door de browser te interpreteren. De meeste pagina's zal werken zonder hen, maar het is nodig als je wilt dat het is geldig bij de (Ze helpen reguleren van het internet enorme codering soorten en hoe ze moeten / kunnen worden gebruikt). Een DOCTYPE voor de HTML 4.01-versie is hieronder te zien:
- 4De HTML "inkapseling rule"
- Laten we eens kijken hoe belangrijker labels nu gebruikt. Als pagina gebouwd is er een eenvoudige structuur aan. Indien een label wordt geopend, moet worden gesloten. De gehele lay-out moet hiermee rekening worden gehouden. Hier zou een voorbeeld zijn van een geldig XHTML lay-out:
- Ooit coderingssysteem is een voorbeeld code van wat er nodig is om die codering taal naar een Hello World bericht te maken gebouwd. Dit heet de Hello World-test.
- Laten we eens kijken hoe belangrijker labels nu gebruikt. Als pagina gebouwd is er een eenvoudige structuur aan. Indien een label wordt geopend, moet worden gesloten. De gehele lay-out moet hiermee rekening worden gehouden. Hier zou een voorbeeld zijn van een geldig XHTML lay-out:
- 5De header
- De header van de webpagina is de inhoud (s) die er bestaan tussen de <head>. Deze inhoud is niet zichtbaar vanuit het oogpunt van de gebruiker (met uitzondering van de titel dat is duidelijk in de titel van de pagina's). De gegevens tussen de <head> labels kan een van vele andere tags zoals:
- De META-tag, gebruikt om tekst informatie die helpt bij zoekmachines of andere hulpprogramma's op te geven.
- De LINK-code, die een verbinding biedt om documenten zoals Stylesheets (CSS).
- Het SCRIPT-tag, dit kan vrijwel elke web-codering en kan in zijn of op afstand toegankelijk (apart document) van de pagina.
- De STYLE-tag, die in feite een stylesheet die is rechtstreeks gecodeerd op die pagina in tussen deze tags.
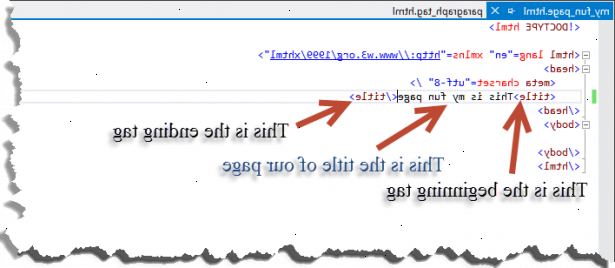
- De titel tag, biedt dit een titel die wordt geplaatst in de balk aan de bovenkant van de browser, of zoals Firefox, is in het tabblad ook.
- Laten we bekijken een demonstratie van een aantal van deze in een monster header van deze website genomen (Het is al gecondenseerd):
Als je niet kan vertellen, ik trok een van elk label en knip geen echte informatie. Het is heel gecondenseerd en vrijwel elke tag die in de <head> kan zijn, behalve voor een HTML commentaar (We zullen krijgen dat in de basis-tags).
- De header van de webpagina is de inhoud (s) die er bestaan tussen de <head>. Deze inhoud is niet zichtbaar vanuit het oogpunt van de gebruiker (met uitzondering van de titel dat is duidelijk in de titel van de pagina's). De gegevens tussen de <head> labels kan een van vele andere tags zoals:
- 6Basis-tags overal
- Laten we verder gaan en trek een aantal labels die we over praatten en de lijst een aantal meer. Aandacht besteden aan hun gebruik en altijd denken aan de vuistregel 'Encapsulation. "
- Maakt tekst betekenen dat zijn sterke, niet dat het vet.
- gebruikt verlagen van de lettergrootte voor een in vergelijking met de gewone tekst. De lettergrootte wordt gemeten in standaard eenheden van 1 tot 7, de norm grootte van de tekst is 3 standaard.
- Definieert een blok opgemaakte tekst. Dergelijke tekst wordt getypt meestal met proportioneel lettertype en met alle spaties tussen de woorden.
- Geeft tekst nadruk, niet als een stijl, maar betekenis.
- Stakingen over tekst die is gemarkeerd-out beschouwd.
- onderstreept tekst te laten zien dat het is toegevoegd, soms direct na gebruik van de <del> tag.
- Een van de vele heading tags die er bestaan, de hebben allemaal een 'h' in hen, maar het aantal kan variëren, sluit dan gewoon de tag met dezelfde post nummer.
- Definieert een groep van zinnen die zijn ingesloten in het als een paragraaf.
- In tegenstelling tot andere tags, moet de inhoud die u wilt in een HTML-commentaar worden in de reactie. Deze informatie is alleen kan worden gezien wanneer direct bekeken door de bron in een tekst programma.
- Definieert de tekst die is geciteerd uit een bron, en de bron kan worden beschreven met een <cite> tag.
- Deze lijst is niet volledig, kunt u terecht op HTML Hond voor een goed overzicht van de verschillende labels die er bestaan.
- Nogmaals, mijn kennis is niet de enige plek om te leren van, kunt u terecht op de site voorgesteld voor een geweldige gids voor veel van de tags die er evenals goede uitleg en voorbeelden.
- Laten we verder gaan en trek een aantal labels die we over praatten en de lijst een aantal meer. Aandacht besteden aan hun gebruik en altijd denken aan de vuistregel 'Encapsulation. "
- 7Het bouwen van een informatiestructuur
- Pagina's zijn gebouwd om gegevens in een eenvoudige reeks tags te houden, zodat we kunnen posten over gegevens van de leden te hebben. De computer begrijpt alleen er gegevens, niet dat het allemaal met elkaar verbindt. De computer is niet op de hoogte van de context of de relatie van ideeën. Het hoeft niet dat soort van een brein. We moeten verantwoordelijk HTML-pagina's te bouwen om de computer te zien een relatie in de inhoud door devided sectie. Dit wordt bereikt door een tag genaamd de <div> tag. Het helpt om een grote hoeveelheid pagina's te bouwen die er zijn. Het is styleable met CSS en is makkelijker dan het typen van grote tafel codes om een layout te maken.
- Deze tag is bijzonder zodanig dat het gemakkelijk kan worden vormgegeven en kunnen worden gebruikt om blokken informatie scheiden op een manier die de gebruiker en de computer kunnen beide begrijpen.
- Laten we eens een kijkje nemen op een heel eenvoudige HTML-lay-out die het gebruik van de <div> tag bevat.
- Naamgeving <div> labels helpt om beter wanneer je CSS en Javascript gebruiken te vinden en stijl hen. HTML zal gebruik maken van verschillende codering om taken zoals CSS om zichzelf stijl en Javascript om betere en meer responsieve interactie van de gebruiker te creëren volbrengen.
- Pagina's zijn gebouwd om gegevens in een eenvoudige reeks tags te houden, zodat we kunnen posten over gegevens van de leden te hebben. De computer begrijpt alleen er gegevens, niet dat het allemaal met elkaar verbindt. De computer is niet op de hoogte van de context of de relatie van ideeën. Het hoeft niet dat soort van een brein. We moeten verantwoordelijk HTML-pagina's te bouwen om de computer te zien een relatie in de inhoud door devided sectie. Dit wordt bereikt door een tag genaamd de <div> tag. Het helpt om een grote hoeveelheid pagina's te bouwen die er zijn. Het is styleable met CSS en is makkelijker dan het typen van grote tafel codes om een layout te maken.
Tips
- Mensen wachten op de volgende grootste ding sinds gesneden brood, dus verzinnen, ontwerpen, of code het.
- Stop niet na het lezen van dit en denkt dat iemand je alles geleerd. Er is altijd iets nieuws te leren, vooral in de grote en steeds voortschrijdende technologie.
- Ga naar buiten en leren, lenen, en voortbouwen op code.
- Ga op en leren over CSS, evenals Javascript.
- Zodra je een heleboel over dit alles hebt geleerd, gaan en te leren over Server Coding.
- Merk op dat sommige tags worden geopend met een <> en dat is alles wat ze nodig hebben,
(Paragraaf) en
<body> </ Body> zijn voorbeelden.
(Line Break) zijn 2 voorbeelden. Andere tags worden geopend met de <> en vereisen een </> om te sluiten.
Waarschuwingen
- Vergeet niet dat HTML is alleen de inhoud codering. Dit betekent dat HTML is alleen bedoeld om inhoud in een universele vorm bezit. Presentatiestructuur wijzigingen moeten worden gewijzigd door andere codering zoals CSS. Het betekent ook dat Semantisch correct, zelfs als anderen niet erkennen. Andere talen letterlijk helpen te bouwen webpagina's (CSS, Javascript en XML). HTML is bedoeld om inhoud te construeren. Presentatiestructuur correctheid is het doel van Java en CSS.
Dingen die je nodig hebt
- Een teksteditor die ANSI-codering ondersteunt
- Een webbrowser, zoals Internet Explorer of Mozilla Firefox
- (Optioneel) Een wysiwyg of wykiwyg HTML-editor, zoals Adobe Dreamweaver, Aptana Studio of Microsoft Expression Web
